Le Server Side Rendering (SSR), ou rendu côté serveur, est en réalité proche de l'approche historique de rendu des pages pour un site développé avec un langage backend tel que PHP.
Ce mode de rendu d'un site a été remis au goût du jour (avec un fonctionnement légèrement différent) à partir des années 2016 avec l'arrivée des frameworks JavaScript de '2nd génération' (Nuxt, Next, Gatsby, etc.) toujours utilisé actuellement.
Il permet de s'affranchir de certaines limites du Client Side Rendering (CSR) proposé par les bibliothèques React, Angular et Vue.
Les frameworks JS permettant la gestion du SSR
Le Server Side Rendering (SSR) a été l'une des premières approches de rendu web. À l'époque du Web 1.0, le SSR était la méthode par défaut pour créer et afficher un site web. Les pages étaient générées complètement côté serveur, puis envoyées aux navigateurs. La navigateur, lui, était en charge uniquement de l'affichage de la page (grosso modo la conversion du html et css en une page intelligible pour le visiteur).
Cependant, avec l'évolution des applications web modernes, le rendu côté serveur a été progressivement remplacé par le Client Side Rendering (CSR). Cette transition visait principalement à améliorer l'expérience utilisateur en rendant la navigation sur un site plus fluide et interactive (pas de rechargement complet des éléments lors du changement de pages) avec les sites SPA (Single Page Application). Pour permettre ce mode de fonctionnement le navigateur web (le client) doit exécuter un nombre plus ou moins important de fonctions Javascript.
Si la navigation gagne alors en fluidité, le chargement initiale de la première page peut être long et les crawlers des moteurs de recherche pue friands de Javascript pouvaient avoir du mal à interpréter et donc à indexer la page.
Pour répondre à ces limites (référencement, temps de chargement initial long), des frameworks JavaScript, toujours très populaire aujourd'hui, ont (ré)introduit le Server Side Rendering (SSR).
Les frameworks Javascript permettant le Server Side Rendering (SSR) sont notamment :
Next.js (2016) ou Gatsby.js (2015), basés sur la bibliothèque React
Nuxt.js (2016), basé sur Vue.js
Angular Universal (2016), basé sur Angular
Comment fonctionne le Server Side Rendering (SSR) ?
Au delà de la couche logiciel, l'utilisation d'une framework Javascript de type Next, Nuxt, etc. nécessite l'utilisation d'un serveur backend supplémentaire (Node.js) en complément du serveur web (ex. Apache) utilisé traditionnellement.
Dans le processus du SSR, lorsque l'utilisateur accède à une page via son navigateur (le client), une requête est transmise au serveur node.js sur lequel tourne le framework Javascript.
Le serveur backend interprète cette requête, compose/construit la page et renvoie une version pré-rendue de la page au client. Attention, la page pré-rendue n'est pas uniquement constituée par du HTML et CSS, elle peut contenir du javascript.
Lors de la construction de la page, le serveur backend va par exemple réaliser des appels APIs pour récupérer les contenus dynamiques ou contribuées via un CMS headless.

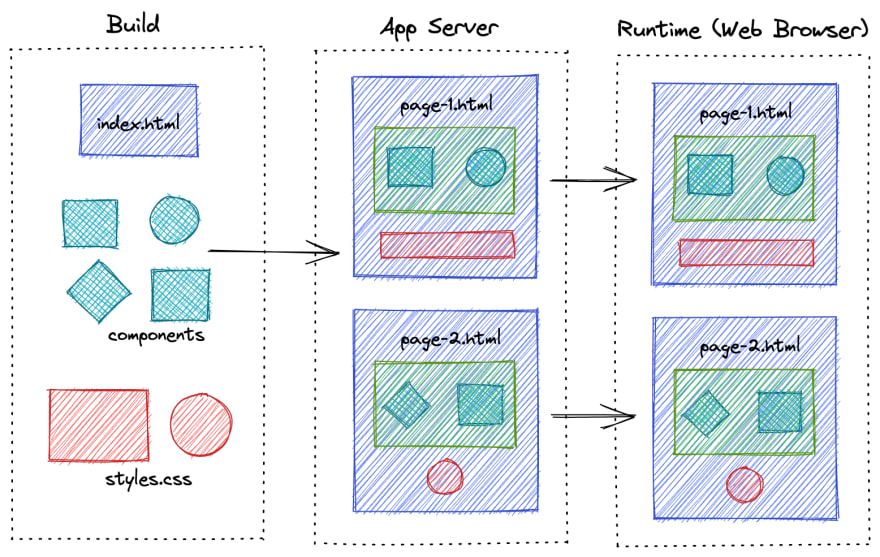
Les différentes étapes du CSR (source)
Le principe d'hydratation des pages
La génération côté serveur peut être couplée avec le fonctionnement en mode Client Side Rendering via le mécanisme d'hydratation des pages.
Après le chargement de la page initiale (en mode Server Side Rendering), les fichiers Javascript sont chargés en arrière-plan par le navigateur puis exécutés à nouveau par le navigateur (mécanisme d'hydratation).
Lors de la navigation, le rendu du site peut alors basculer en mode Client Side Rendering assurant une navigation et une interactivité plus forte du site. L'hydratation permet ainsi d'offrir une meilleure expérience à l'utilisateur : la page se charge plus rapidement tout en maintenant l'interactivité avec l'utilisateur.
💡Ce mécanisme combinant Server Side Rendering (SSR) et Client Side Rendering (CSR) grâce à l'hydratation des pages est appelé Universal Rendering dans la documentation du framework Nuxt.
Quels sont les avantages du Server Side Rendering (SSR) ?
Le Server Side Rendering (SSR) offrent de solides avantages par rapport au Client Side Rendering (CSR) :
1/ Un référencement amélioré
Les moteurs de recherche "préfèrent" les pages rendues côté serveur, car elles sont plus faciles à analyser et à indexer.
2/ Une meilleure performance initiale
Le temps de chargement initial est souvent plus court avec le SSR, car le navigateur reçoit une page complète dès la première requête.
3/ Une expérience utilisateur améliorée
Les utilisateurs voient une page complète plus rapidement, réduisant ainsi le temps d'attente.
Quels sont les limites du Server Side Rendering (SSR) ?
Certains aspects sont cependant à prendre en compte lors de l'utilisation du Server Side Rendering (SSR) :
1/ Une infrastructure plus lourde
Un serveur supplémentaire est nécessaire pour générer les pages côté serveur. Le serveur doit effectuer le pré-rendu des pages pour chaque requête, ce qui peut augmenter la charge sur le serveur, surtout en cas de trafic élevé. Des mécanismes de cache peuvent permettre de mitiger cet inconvénient.
2/ Une complexité de mise en oeuvre plus importante
Le Server Side Rendering (SSR) est plus complexe à mettre en place. Il est nécessaire d'utiliser un framework en complément des bibliothèques Javascript (React, Angular et Vue.js) et de maîtriser les différents mode de rendus.
3/ Une légère latence possible
Bien que le SSR permette d'envoyer du contenu pré-rendu au client, des appels réseau supplémentaires peuvent être nécessaires pour charger des données ou du code JavaScript supplémentaire, ce qui peut entraîner une latence.
Le Server Side Rendering (SSR) est une approche puissante pour améliorer la performance et l'indexation d'un site web.
Bien que le Client Side Rendering (CSR) reste populaire pour les applications riches en interactivité, le Server Side Rendering (SSR) offre une alternative précieuse, notamment pour les sites à fort enjeu en termes de référencement.
Il présente cependant lui aussi ses inconvénients, notamment une complexité de mise en œuvre et une charge accrue sur le serveur. C'est pourquoi une autre approche gagne en popularité : le Static Site Generation (SSG).